GETTING STARTED WITH DRUPAL
To begin with drupal we need to follow certain steps :-
1. Download a localhost server(I have used wamp server). To download wamp server : http://www.wampserver.com/en/download.php
2. Install the server in your pc.
3. Download drupal - 7.8 files in your system from http://drupal.org/download
4. Move the folder containing drupal files to ”C:\wamp\www\”
5. Open the link http://localhost/drupal-7.8 .
6. Installation will start and it will ask database name.
7. Now, go to http://localhost/phpmyadmin and create a new database.
8. Give database name at http://localhost/drupal-7.8 as your database name, path as root, database server as localhost and no password.
9. Enjoy using drupal.
How to Create Website
Open the following link:- http://localhost/drupal-7.8 and log in with your username and password.
Drupal provides the administrator with a special administration toolbar.
This toolbar has the following links:-
- Home – It displays the home page of your website.
- Dashboard – It provide brief description of pages added in the site.
- Content
- Add Content
- Find Content - All pages already made are available to edit.
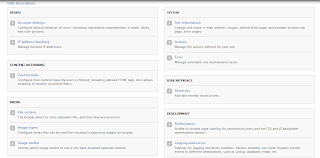
- Structure –
- Block – provides detail of different blocks on home page.
- Appearance – Many themes are available and are customisable. For more themes you can go to http://drupal.org/project/Themes .
- Modules – The website is divided into several modules which can be enabled or disabled from here.
- Configuration – It helps in changing several important basic elements.
For more information log on to http://drupal.org/documentation
Our Website
For my website I followed certain steps :-
Our theme is Danland.
2. 2.Then, in our theme a slideshow was given so we changed the images present in the slideshow in accordance with our website.
3. 3. We added basic pages of About Us, Products, Contact us etc.
4. 4. Content of basic page was taken from the website provided by sir, and then edited by html and then included in the basic pages.
5. 5. Internal links for product was provided by making a superfish menu (drop down menu).
6. 6.Article is inserted on home page.
By : Siddhant Jain and Sahil Dhanda
By : Siddhant Jain and Sahil Dhanda






wow very useful information to all...thanks man... drupal
ReplyDelete